读微信小程序文档的一些感悟
2023-02-09
前段时间,因为想和朋友做一款“Company Ranker”的微信小程序(暂时搁置),于是作为背景知识了解,把微信小程序的 官方文档🔗 官方文档看了一遍。能明显看出,这份文档绝不是临时拼凑的,背后应该有个专门负责的团队。整个框架、体系都非常完整,而且叙述思路清晰,不仅将小程序产生背景,应用场景等来龙去脉梳理了一遍,而且背后的技术,最佳实践,乃至通用的优化技巧,都涉及到了。
总之,可读性很强。
其中有些思想,夹带着微信团队的私货,很有意思。毕竟微信作为国民级 App,其背后的理念还是非常值得借鉴的。
有兴趣大家在没事的时候都可以拿来读一读,了解专业的团队是怎么做事的。
简单整理下个人在阅读过程中的发现和感悟。主要分为:
- 用户思维
- 技术
- 设计理念
- 闭环
四个方面。
1. 用户思维
开篇就讲到微信小程序的发展史。
这种独特的形态不是一开始就设计好的,而是随着 WebView 在微信中的应用逐渐广泛一步步发展起来的。开始只提供简单的 JavaScript API,2015 年初封装为 JS-SDK,开放了拍摄、录音、语音识别、二维码、地图、支付、分享、卡券等几十个 API。开发者可以借助微信原生提供的一些能力,做更多有趣的事。有点像是,加强版的网页。
尽管如此,还是会出现资源文件加载缓慢,体验不佳的问题,因此为了提供一整套综合快速加载、类似原生体验、易用且安全的系统,微信小程序应运而生。
抛开背后的技术实现和优化不谈,微信小程序的诞生,较好地迎合了用户需要:
- 对于普通用户,不需要频繁更新 App 就可以享受到最佳体验
- 对于开发者,不仅开发的敏捷程度更高了,可以快速地更新应用,并且与标准的 Web 不同,微信小程序可以借助微信自身暴露的原生能力做更多的事情
- 对于微信,通过构建一个完善且丰富的平台,更好地服务且留存用户
因此,实现了用户、开发者和微信官方的双赢。
我理解的商业模型,就是精准找到多数用户都会面临的问题,然后提供高质量的解决方案。这一点尤雨溪在一个知乎问题中回答过:https://www.zhihu.com/question/456527668🔗 。
2. 技术
针对上面所说的用户需求,微信提出了一系列解决方案。
常规的网页,宿主环境是浏览器,标准且通用,而微信小程序的宿主是微信,因此常规网页只能间接使用到浏览器暴露的底层系统能力,而且因为安全原因,接口有限,而相比而言微信小程序的能力则更加多样。
除此之外,常规网页需要适配 PC 和移动端,而微信小程序主要面对 IOS 和 Android 两大移动端操作系统。
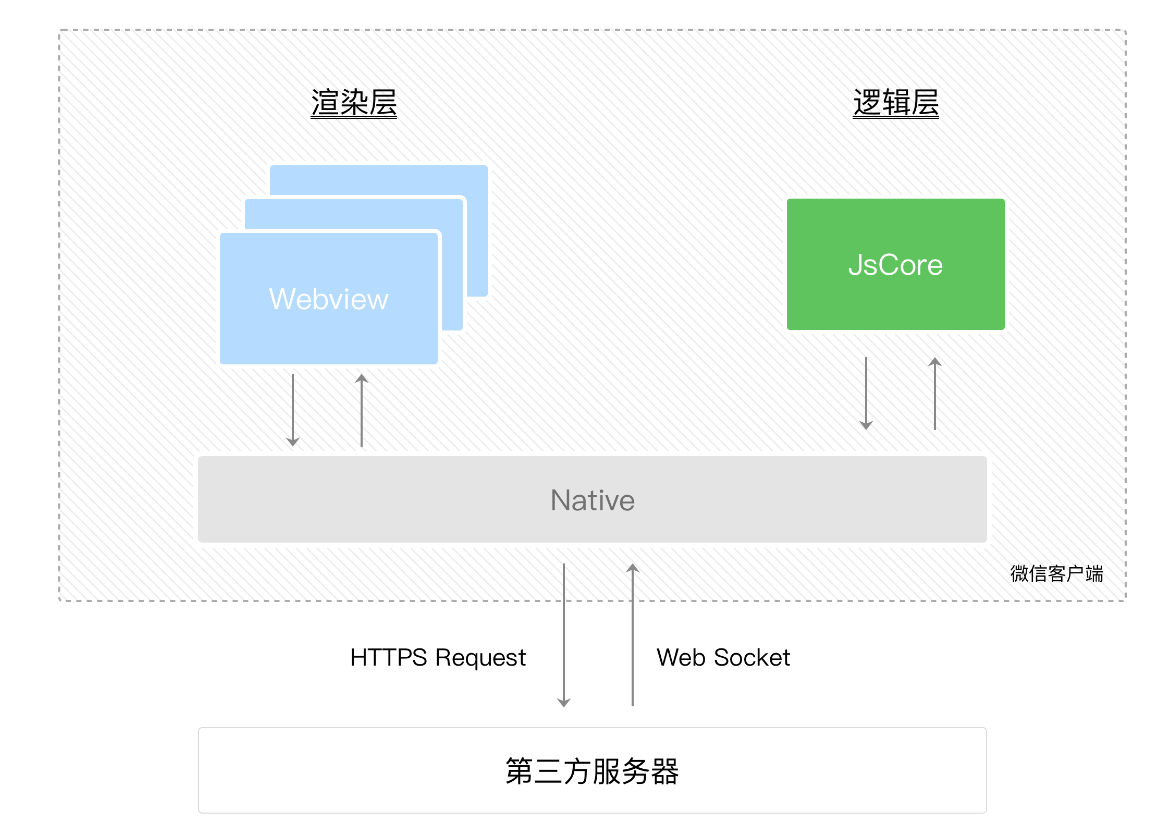
就底层实现来说,浏览器的渲染线程和脚本执行线程是同一个线程,而微信小程序则是分开的。微信小程序的框架系统将逻辑层(App Service)和视图层(View)分开,通过双向的数据绑定将逻辑和视图保持同步。这样开发者可以专注在数据和逻辑上,不需要关注数据如何渲染,这种设计理念就是 MVVM。了解 Vue 的同学应该比较熟悉。
当然,问题也有,就是会带来性能损耗。这种架构方式,应该也是反复权衡后的选择。

与传统网页相比,微信小程序的强大之处在于,不仅将 Native 的能力暴露给开发者,例如网络、文件系统和 AR 能力等,而且将微信生态里的登录、转发、打开 App 等打包成一系列 API。这种把简单留给别人,复杂留给自己的技术解决思路,就是计算机科学里的抽象。
3. 设计理念
当然,作为普通用户并不需要关心底层的实现细节。
用户能看到的,就是拿在手中可以使用的产品。
因此所有的设计,都应是面向用户的,符合直觉的,交互舒适的。
为了提高渲染速度,微信官方提供了一系列优化建议和性能测试工具。
为了保证数据安全,微信的鉴权方式相当复杂。
为了保证小程序 UI 和微信保持一致,提供了小程序设计指南、大屏适配和适老化设计指南,以及方便设计师和 Web 开发者使用的基础控件。
4. 闭环
因此,这也是我觉得微信小程序做的很厉害的地方:基本控制了小程序的完整生命周期。
大的方向来说,就是设计,开发和运营。
设计上提供了工具和设计指南。
开发上提供了 IDE 和详尽的文档,同时代码上线有官方审核。
运营上的工具就更加丰富,小程序有自己的管理账户体系,还有管理平台,有一系列运营有关的数据可看,可分析,可洞察。
5. 总结
用户思维、技术、设计理念和闭环,从微信小程序的官方文档拆解出这四个思想,可以看出专业的人是怎么做事的。
(完)
参考
- 本文作者:Plantree
- 本文链接:https://plantree.me/blog/2023/wechat-documentation/
- 版权声明:所有文章除特别声明外,均采用 CC BY-NC-SA 4.0 许可协议。转载请注明出处!
最后更新于: 2024-06-14T07:17:44+08:00