如何给网站做一次体检
2024-10-29
目前我这个网站,使用到的技术栈比较简单:Astro + Netlify。前者负责静态内容生成,后者托管(Hosting)。
至于为什么选择 Netlify,而不是 Vercel,之前的 文章🔗 中介绍过。
得益于前端工具链和云计算的发展,开发、部署一套静态站点出乎寻常的简单。
不仅如此,由于个人网站访问量不大,很多服务的免费计划(Free plan)完全够用。
几乎是零成本。
当然,网站开始对外服务,只不过是万里长征的第一步。
下一个问题接踵而至:如何优化?
因此今天想讨论的话题是,如何给网站做“体检”。
1. 目标
首先需要明确,不是所有的指标都可以量化。
界面是否优雅,是否看起来舒服,这种东西很难达成共识。这里只关注可以定量(Quantative)的部分。
另外,不同类型网站的关注点也是不同的。比如,对于官网这种落地页,轻用户交互,在意 SEO,首屏渲染速度,良好的响应式支持等。
对于视频类网站,重用户交互,就是一个 Web 形式的应用(Application),更在乎响应速度,播放流畅度等。
因此,这里并不打算针对某个具体领域做极致优化,只做那些通用的检查。
2. 基本框架
网站的体检,参考 ChatGPT 和我自己这几年来优化个人网站的经验,整理出一套简单框架,分成四个维度:
- 安全(Security)
- 性能(Performance)
- 用户体验(Experience)
- SEO
2.1 安全
- HTTPS。确保所有页面都使用 SSL 证书加密传输
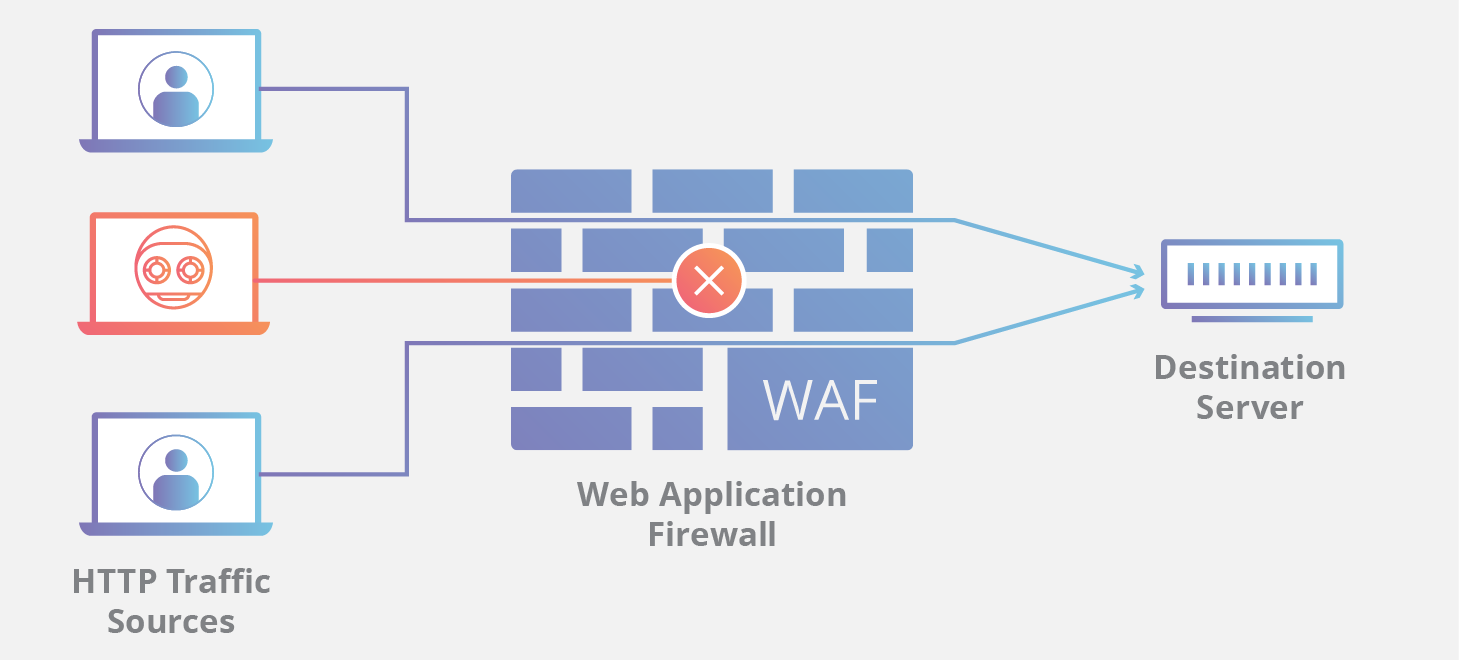
- 防火墙和 WAF (Web Application Firewall)。使用 Web 应用防火墙(如 Cloudflare)或自定义 WAF 工具保护网站
- 漏洞扫描。使用安全工具,检查网站的 SQL 注入、XSS 等
- 更新和备份。确保服务器保持更新,并定期备份网站数据
网站建设中,安全是第一位的。
尤其在网络环境日益复杂的今天,这一点不言而喻。
尽管构建极致安全的网站,耗费不菲,好在对于绝大多数网站,只需花费很低成本,便可使得自家网站足够安全。
最基础的,就是使用 HTTPS,这几乎已经是现代网站的标配和网站开发者的共识。
免费证书其实够用,可以使用 Let’s Encrypt🔗 证书,结合 Certbot🔗 自动获取并更新。
更进一步,就要使用 WAF 尽可能减少类似 DDoS🔗 攻击。
自己部署并管理 WAF 是一项有挑战的工作,或许只有网站用户达到一定规模后,边际收益才能覆盖成本。对于那些中小规模的网站,Clouflare 提供的 免费 WAF🔗 足以应付绝大多数场景。

漏洞扫描,有些在线应用,比如 HostedScan🔗,有免费额度,控制面板清晰。另外,OWASP🔗 是个非常有价值的信息源,尤其是 OWASP Top Ten🔗。
软件更新主要针对自己部署服务器的网站,如果用 Vercel 或 Netlify 这种,则不必耗费多余精力。
备份机制,最简单的就是准备一个中心化的代码库,叠加版本控制(Version control),签入签出都很方便。
2.2 性能
- 响应时间。服务器响应时间越久,用户体验越差。
- 加载速度。网页渲染越快,用户感受到的过程越丝滑。
同时从后端和前端两个层面进行评估, 更容易发现瓶颈。
后端响应,可以统计首字节到达时间(Time to First Byte, TTFB),表示资源从请求到响应获取第一个字节所耗费时间。
TTFB 是以下请求阶段的总和:
- 重定向时间
- Service Worker 启动时间(如果适用)
- DNS 查询
- 连接,和 TLS 协商
- 请求,接收到第一个字节
根据 Time to First Byte (TTFB)🔗 的建议:大多数网站应该将 TTFB 控制在 0.8 秒以内。
优化可参照这篇 文档🔗。
前端渲染,可以用下列两个指标:
首次内容绘制用于衡量从用户首次导航到网页,到网页内容的任何部分在屏幕上呈现,中间所花费的时间。
最大内容绘制是窗口内可见的最大图片、文本或视频的呈现时间。
这两个指标的建议值,分别为 1.8 秒和 2.5 秒。
至于工具,最简单的办法,就是采用 Google 提供的 PageSpeed Insights🔗,直接输入待测试网站,便可获取丰富的性能评估结果。
2.3 用户体验
用户体验是一个不太容易测量的指标。
我将其分为两个部分:
- 无障碍(Accessibility,常被缩写为 A11y)
- 响应式设计(Responsive design)
严格来说,响应式设计可以放在无障碍领域下。不过,鉴于移动设备的普及,和响应式设计对于移动端如此重要,因此这里单独拆出来。
Web 开发里,一个重要的 愿景🔗,就是:
The power of the Web is in its universality. Access by everyone regardless of disability is an essential aspect.
翻译过来:
Web 的力量在于它的普适性,无论身体是否健全,每个人都可以访问 Web。这是它的基础。
无障碍意味着,无论地域,种族,年龄,身体状况,任何人都应该被允许使用 Web。
W3C 提供了一系列 无障碍指南🔗。
PageSpeed Insights 也有一套 评判标准🔗。
响应式设计🔗 响应式设计许 Web 页面在不同屏幕宽度、不同设备,以最适合的方式布局和展示。
目前暂时没有特别好的测试工具。更多依赖人工和经验。
2.4 SEO
SEO,全称是 Search engine optimization,即搜索引擎优化。
目的是提高网站在搜索结果中的排名。
通俗来说,就是提高曝光率,增加流量。
因为搜索是自然流量,抛开竞价排名等类似策略,SEO 做得好的网站,天然流量就大。
SEO 是一个复杂的系统工程,前些年甚至有专门的 SEO 工程师。
普通的网站,可以从 Google 官方的 几点建议🔗 几点建议始着手:
- 创建可靠、以用户为中心的内容
- 了解用户查找你的内容所用的字词,并将其放在网页的重要位置,如:标题、替代文本和链接文本等
- 确保链接可用,以便 Google 等网络爬虫工作
- 向他人推广你的网站,如积极参与社区,向志同道合的人介绍你的网站
- 如果有图片、视频、结构化数据等,确保遵循使用的最佳实践
- 条理清晰地组织网站内容,增强网站在 Google 中的呈现效果🔗
- 控制与 Google 分享的内容🔗
3. Plantree 站点测试结果
针对本网站,plantree.me 这个站点,按照上面的四维度分析法,能得到这样的结果。
安全分析,可以使用 Cloudflare 提供的一个工具:URL Scanner🔗。其余三个指标,用 PageSpeed Insights。


有了工具和指标,下一步要做的就是:
计算指标,收集数据,发现关键问题,修复,重新评估。
不断优化,直到符合预定标准。
4. 总结
网站体检,本身只是一种手段。
目的可以是提高用户体验,提高搜索引擎中的排名,增强品牌曝光等。
目的,决定优化的方向。
从工程上,我们追求的是极致效果。
在实际生活里,面临更多的是权衡,是低成本投入下的高回报。
好在,对于绝大多数网站,花费不多,便可大大提高网站质量,这样的 ROI(投资回报率,Return on investment)是值得做的。
(完)
参考
- 本文作者:Plantree
- 本文链接:https://plantree.me/blog/2024/site-examination/
- 版权声明:所有文章除特别声明外,均采用 CC BY-NC-SA 4.0 许可协议。转载请注明出处!
最后更新于: 2024-11-20T09:44:17+08:00

